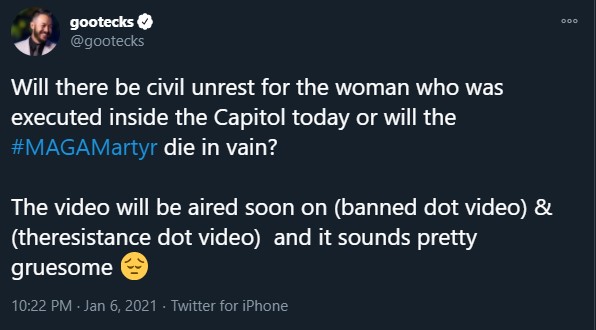
Twitch has removed the popular PogChamp emote from their streaming platform, following comments made by the emote star about the violent riots at the U.S. Capitol last night. The news comes just hours after PogChamp, Ryan “Gootecks” Gutierrez ‘s fighting game character, commented strongly on the riots on social media, “inciting more violence”.
“We cannot with a clear conscience continue to enable the use of the image”, Twitch said.
Last night, the U.S. Capitol was violently opposed by Trump supporters motivated by President’s unfounded claims of voter fraud. Guitierrez called a “civil unrest” for one of the rioters killed and killed inside the Capitol building, urging fans to watch a “sad” video about her death.
“We have decided to remove the PogChamp emote following statements from the face of the emote inciting further violence following what happened in the Capitol today,” Twitch announced.
PogChamp was an image of Gutierrez’s face in a sort of mindset, and was one of Twitch’s most popular emotions. The phrases that came out of it, “kiss” and “poggers”, have not only become a big part of Twitch culture, but of game culture in general.
“We want the feel and use of Kiss to be alive,” Twitch said. “It makes a lot more sense than the person designing it or the image itself – and it plays a big part in Twitch culture. However, with a clear conscience we cannot continue to enable the use of the image. ”
Twitch said they will be working with the community “to design a new emote for the most hype moments on Twitch. ” Their Twitter thread already full of climbers big and small alike throwing in suggestions.